Row
From Documentation
Row
- Demonstration: Grid (Simple Grid)
- Java API: Row
- JavaScript API: Row
- Style Guide: Row
Employment/Purpose
A single row in a Rows element. Each child of the Row element is placed in each successive cell of the grid. The row with the most child elements determines the number of columns in each row.
Default getSclass(): the same as grid's sclass.
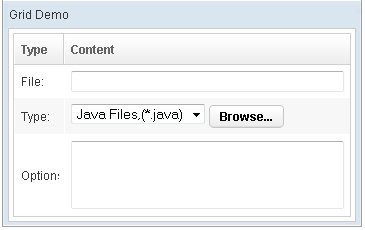
Example
<window title="Grid Demo" border="normal" width="360px">
<zscript>
class Comp implements Comparator {
private boolean _asc;
public Comp(boolean asc) {
_asc = asc;
}
public int compare(Object o1, Object o2) {
String s1 = o1.getChildren().get(0).getValue(),
s2 = o2.getChildren().get(0).getValue();
int v = s1.compareTo(s2);
return _asc ? v: -v;
}
}
Comp asc = new Comp(true), dsc = new Comp(false);
</zscript>
<grid>
<columns sizable="true">
<column label="Type" sortAscending="${asc}"
sortDescending="${dsc}" width="50px"/>
<column label="Content" />
</columns>
<rows>
<row>
<label value="File:" />
<textbox width="99%" />
</row>
<row>
<label value="Type:" />
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)" />
<listitem label="All Files,(*.*)" />
</listbox>
<button label="Browse..." />
</hbox>
</row>
<row>
<label value="Options:" />
<textbox rows="3" width="99%" />
</row>
</rows>
</grid>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|