The ZK Calendar Component
In this section, a brief overview is given on how developers work with the ZK Calendar component.
The Bare Calendar Component
ZK Calendar is a single ZK component. Developers could declare it within any ZK container components, such as Window, tabs, groupbox, etc.
For example:
<window title="Bare ZK Calendar" border="normal">
<calendars />
</window>
which renders:
The bare <calendars> declaration takes the following default values:
<calendars firstDayOfWeek="Sunday" mold="default" >
Component Attributes
Developers can customize the calendars component by its attributes.
firstDayOfWeek
Determin the first day of week to be displayed on the calendar, by default: firstDayOfWeek="Sunday"
mold
Supported values:
default: displays a "date-time" format in which it displays hours of the day and days of a week.monthly: displays the days in a month.
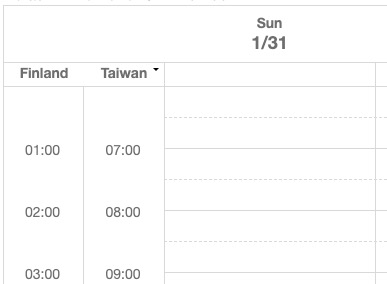
timeZone
Set one or more time zones.
<calendars timeZone="Finland=GMT+2, Taiwan=GMT+8"/>
width , height
Set the size of the component, for example:
<calendars width="400px" height="600px"/>
beginTime
Sets the begining time of a day.
<calendars beginTime="8"/>
Triggered Calendar Events
The calendar component triggers three events when users select time slots on ZK Calendar:
- onEventCreate
- onEventEdit
- onEventUpdate
Developers implement the corresponding event listeners to allow writing, editing, and updating (time updates) of calendar events (appointments) to data models. These methods pass the CalendarsEvent object to the event listeners and information such as begin date and end date of the selected time slot.
Calendar Event Data Objects
Developers implement the CalendarEvent interface, or use the default implementation SimpleCalendarEvent to set information just as begin date and end date to the event data object after retrieving such information from the CalendarsEvent.
Calendar Event Date Model
Developers implement the CalendarModel interface, or use the default implementation SimpleCalendarModel to store event data objects
The example project is at Github