Vlayout"
From Documentation
m ((via JWB)) |
m ((via JWB)) |
||
| Line 32: | Line 32: | ||
= Spacing = | = Spacing = | ||
| − | The default spacing between two child components is < | + | The default spacing between two child components is <code>0.3em</code>. You could modify it if you like: |
<source lang="xml"> | <source lang="xml"> | ||
| Line 44: | Line 44: | ||
When a Vlayout's content changes (e.g. adding / removing components or component's visibility changes), it will resize all its child components' height dynamically. | When a Vlayout's content changes (e.g. adding / removing components or component's visibility changes), it will resize all its child components' height dynamically. | ||
| − | The window's height below (line 6) will grow when we hide the blue-background div. This also works for < | + | The window's height below (line 6) will grow when we hide the blue-background div. This also works for <code>vflex="min"</code> which doesn't auto resize in a normal case. |
<source lang='xml' high='6'> | <source lang='xml' high='6'> | ||
<vlayout height="400px" style="border: solid 1px"> | <vlayout height="400px" style="border: solid 1px"> | ||
Revision as of 14:08, 12 January 2022
Vlayout
Employment/Purpose
The vlayout component is a simple vertical oriented layout. Added components will be placed underneath each other in a column.
Notice that hlayout and vlayout do not support splitter, alignment and packing. If you need them, please use ZK Component Reference/Layouts/Hbox and ZK Component Reference/Layouts/Vbox instead.
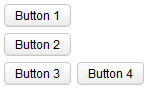
Example
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Spacing
The default spacing between two child components is 0.3em. You could modify it if you like:
<hlayout spacing="0">
<textbox/>
<button label="Click Me"/>
</hlayout>
Resize Child Components' Height Dynamically
When a Vlayout's content changes (e.g. adding / removing components or component's visibility changes), it will resize all its child components' height dynamically.
The window's height below (line 6) will grow when we hide the blue-background div. This also works for vflex="min" which doesn't auto resize in a normal case.
<vlayout height="400px" style="border: solid 1px">
<button onClick="div.setVisible(false)" label="hide the blue box below"/>
<div style="height: 400px;background-color: lightblue" id="div">
box
</div>
<window border="normal" vflex="1">
0px height at first
</window>
</vlayout>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | new added component |