Vlayout"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 15: | Line 15: | ||
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_Hlayout_Simple_Example.PNG]] |
<source lang="xml" > | <source lang="xml" > | ||
Revision as of 10:45, 15 November 2010
Vlayout
Employment/Purpose
The vlayout component is a simple vertical oriented layout. Added components will be placed underneath each other in a column.
Notice that hlayout and vlayout do not support splitter, alignment and packing. If you need them, please use ZK Component Reference/Layouts/Hbox and ZK Component Reference/Layouts/Vbox instead.
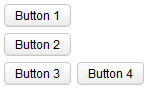
Example
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Spacing
The default spacing between two child components is 0.3em. You could modify it if you like:
<hlayout spacing="0">
<textbox/>
<button label="Click Me"/>
</hlayout>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | new added component |