New Features of ZK 3.0.1
Robbie Cheng, Engineer, Potix Corporation
December 17, 2007
ZK 3.0.1 focuses mainly on fixing bugs and improving performance. In addition to over 59 bug fixes, there are 39 new features.
In 3.0.1, it provides an easier way to realize MVC approach, more components, and more events are supported. Moreover, it supports a JNDI variable resolver which allows you integrates with other frameworks.
In the following paragraphs, I'll introduce the most exciting new additions to ZK 3.0.1.
Ease of Use
GenericComposer
To realize the MVC approach more easily, ZK comes up with the idea of apply property which allows you to handle events triggered by users in the Composer instead of UI components. However, you have to register all event listeners by yourself. Thus, to make this job easier, we provide a helper class – GenericComposer. You simply create a Composer which extends GenericComposer, and defines all required onXXX event on it, and GenericComposer will register corresponding event listeners for you.
<!-- MyComposer.java -->
public class MyComposer extends GenericComposer{
public void onSayA(Event evt){
evt.getTarget().appendChild(new Label("A"));
}
public void onSayB(Event evt){
evt.getTarget().appendChild(new Label("B"));
}
public void onSayC(Event evt){
evt.getTarget().appendChild(new Label("C"));
}
public void onSayD(Event evt){
evt.getTarget().appendChild(new Label("D"));
}
public void onSayE(Event evt){
evt.getTarget().appendChild(new Label("E"));
}
}
Then, attach this Composer to the UI Component using apply property.
<!-- mvc3.zul -->
<window id="win" border="normal" width="350px" sizable="true" title="MVC Demo" apply="MyComposer">
<button label="A" forward="onSayA"/>
<button label="B" forward="onSayB"/>
<button label="C" forward="onSayC"/>
<button label="D" forward="onSayD"/>
<button label="E" forward="onSayE"/>
<separator/>
</window>
For more information, please refer to this small talk.
GenericEventListener
To keep away from the nightmare of maintaining a lot of event listener in order to handle variety kinds of events, you could use one event listener to handle all concerned events by extending org.zkoss.zk.ui.event.GenericEventListener as follows,
<zscript>
class MyListener extends org.zkoss.zk.ui.event.GenericEventListener {
public void onOK(Event event){
...//handle onOK
}
public void onCancel(Event event){
...//handle onCandel
}
}
MyListener mylistener = new MyListener();
</zscript>
<window onCreate="myListener.bindComponent(self)"/>
Component Reloaded
New Components
Longbox
To satisfy variety requirement of data format, longbox is supported since 3.0.1.
<longbox value="999999999999999999"/>
Customization of look and feel
Progressmeter
To customize the look and feel of progressmeter, you simply override the CSS definition of progressmeter-img.
<style>
.progressmeter-img{
background-image: url(red.gif);
}
</style>
<progressmeter value="100"/>
New Features
HeaderElement supports versatile components
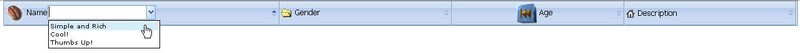
In addition to enrich the header of UI components with AuxHeader, ZK allows you to enrich the HeaderElement with versatile ZK components. For example, button and image are allowed in HeaderElement.
<listbox id="libox" width="100%">
<listhead sizable="true">
<listheader label="Name" sort="auto" width="35%" image="/img/coffee.gif">
<combobox>
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Thumbs Up!"/>
</combobox>
</listheader>
<listheader label="Gender" sort="auto" width="20%" image="/img/folder.gif"/>
<listheader label="Age" sort="auto" width="20%" align="center" image="/img/cubfirs.gif"/>
<listheader label="Description" width="25%" sort="auto" image="/img/home.gif"/>
</listhead>
</listbox>
Disabled property is supported
In some cases, you might want to disable some functions according to user's privilege. For this requirements, disabled property is supported for many component, including listbox,menuitem,comboitem, and toolbarbutton.
Tooltip customization of Slider
From now on, the tooltip of slider is customizable. You could use slidingtext property to specify your preferred text as the tooltip of slider.
<slider slidingtext="Here is a position : {0}"/>
More Events Supported
All InputElements support onOK events
As far as users are concerned, in addition to mouse, keyboard is also an indispensible tool for them to use computers. Thus, key events should be able to be monitored, especially for those input components. Since 3.0.1, all InputElements support onOK event, for example, intbox, textbox, and etc.
Combobox support onSelect event
In the past, only onChange event is supported for combobox, but onSelect event should also be monitored. Thus, you application will be notified which comboitem is selected by the user.
Enhancement of Data-Binding
Data-Binding supports Map
Since 3.0.1, data-binding supports Map model, and you could use it as follows,
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?>
<window id="mainwin">
<zscript>
import org.zkoss.lang.Objects;
Map mymap = new HashMap();
mymap.put("firstName", "John");
mymap.put("lastName", "Chang");
</zscript>
<textbox value="@{mymap.firstName}"/>
<textbox value="@{mymap.lastName}"/>
<button label="Map Internal" onClick="alert(Objects.toString(mymap))"/>
</window>
As many implicit ZK objects are in Map form ( e.g. sessionScope, componentScope, etc.), you can now access internal variables of these objects with data-binding easily.
Security Issue
A way to restrict maximum number of concurrent request per session
To avoid your web application being threatened by Denial of Service (DOS) attack, you could configure the maximum number of request per session as follows.
<session-config>
<max-requests-per-session>5</max-requests-per-session>
</session-config>
Integration with other frameworks
EJB3
Using JNDI Variable Resolver to Integrate with EJB Java Platform, Enterprise Edition (Java EE) is the industry standard for developing portable, robust, scalable and secure server-side Java applications.
By bundling ZK into a JavaEE application server and using ZK JndiVariableResolver, ZK developers are now able to combine EJB into ZK application easily.
For more information, please refer to this small talk.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |