Event Driven Programming"
m |
m |
||
| Line 54: | Line 54: | ||
Various ways are provided in ZK to register and handle events, we'll look into the most common usages here. | Various ways are provided in ZK to register and handle events, we'll look into the most common usages here. | ||
====Event Handling in ZUL page==== | ====Event Handling in ZUL page==== | ||
| − | In a ZUL file, an event handler is registered to a component as | + | In a ZUL file, an event handler is registered to a component as the component's attribute. <br> |
| + | For example, suppose we have a button labeled "Hello", and we want to create a button labeled "World !" dynamically when the "Hello" button is clicked. | ||
| + | |||
| + | [[Image:ZKEssentials_Intro_HelloBtn.png]] | ||
| + | |||
| + | [[Image:ZKEssentials_Intro_GoodbyeBtn.png]]<br> | ||
| + | |||
| + | We could program this behavior entirely in a ZUL file: | ||
<source lang="xml"> | <source lang="xml"> | ||
<window id="win" title="ZK Essentials" border="normal" width="250px"> | <window id="win" title="ZK Essentials" border="normal" width="250px"> | ||
| Line 68: | Line 75: | ||
</window> | </window> | ||
</source> | </source> | ||
| + | Inside the button declaration, we declare the "onClick" event as the button's attribute and code its event handling instructions directly in ZUL. This is possible because the Java code is interpreted by [http://www.beanshell.org/ BeanShell] dynamically. In the Java code, we first created a new Button, set its label to "World !", and then set the Window component as its parent. Although convenient, registering event right in ZUL is not recommended if your application is performance sensitive. As all the Java code needs to be interpreted dynamically. | ||
| + | |||
| + | ====Event Handling In a Composer==== | ||
| + | Following the [[ZK_Essentials/Handling_the_Login_Process_using_ZK_MVC_and_Sessions/Implementing_ZK_MVC | ZK MVC pattern]], we create a controller class where the event is forwarded to it for handling. <br> | ||
| + | So here we make the necessary changes: | ||
| + | *At line 1, we declared: apply=''controller class name'' so that the events fired within the window is all forwarded to the controller for event handling. | ||
| + | *At line 2, we need to give the "Hello" button an ID so the controller would know which button fired the onClick event. | ||
| + | <source lang="xml"> | ||
| + | <window id="win" title="ZK Essentials" border="normal" width="250px" apply="demo.zkoss.SampleCtrl"> | ||
| + | <button id="helloBtn" label="Hello"/> | ||
| + | </window> | ||
| + | </source><br> | ||
| + | We then implement our controller class: | ||
| + | <source lang="java"> | ||
| + | |||
| + | </source> | ||
| + | |||
| + | |||
| − | |||
| − | |||
{{ZKEssentialsPageFooter}} | {{ZKEssentialsPageFooter}} | ||
Revision as of 09:57, 27 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Event Driven Programming
In the previous section, we saw how components are declared in ZUML (ZK User Interface Markup Language) to make up an application's user interface. Now we'll look into ZK's event driven programming model to make all the components in an application to work together to bring about functionality for our cause.
How Event Driven Programming Works with HTTP Request/Response
Event driven programming is widely adopted for responsive GUI experience. Each ZK component is acceptive of having event listeners registered to itself. A component registered with an event listener will listen to actions by a user or events registered by the ZK framework itself. The event driven programming model in ZK works seamlessly with the Request-Response model of HTTP.
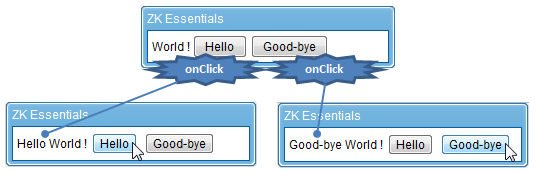
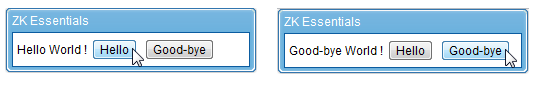
Take the sample we saw in the previous section:
<window title="ZK Essentials" mode="overlapped" border="normal" width="250px">
<label id="lbl"/>World !
<button label="Hello " onClick="lbl.value = self.label"/>
<button label="Good-bye " onClick="lbl.value = self.label"/>
</window>
The functionality for this sample code is that it displays the string of text the user selects and display the text in a label.

Breaking down how the event driven model works
Register Event Listeners
- At line 3 and 4, we register the onClick events on the buttons so we'll know when and which button is clicked
<button label="Hello " onClick="lbl.value = self.label"/>
<button label="Good-bye " onClick="lbl.value = self.label"/>
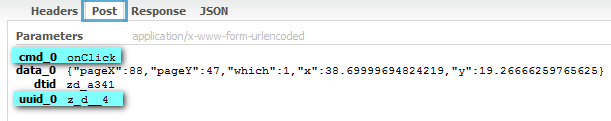
Event Sent with Request
- When user clicks one of the buttons, its respective onClick event is sent to the server for processing by default (optionally, we could handle events at the client directly). As shown highlighted in blue, the "onClick" event and the button's UUID (Universal Unique Identifier) is sent in the Ajax request.
- From the request, the ZK upload engine knows which component fired the event and what event is fired. It also knows how to handle this request because we've specified the event handling code in ZUL using EL (Expression Language): "lbl.value = self.label", which translates to the following Java code:
lbl.setValue(self.getLabel);
- Where lbl is the ID we assigned to the Label component and self refers to the Button component itself (akin to this in Java)
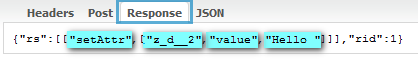
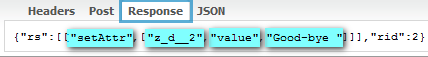
Update Instruction Sent Back in Response
- The server then send the instructions back to the client to reflect on this change in the label's value:
- Where the instructions tell the client engine to set the attribute "value" to "Hello" for the component with the UUID "z_d__2", which is the label component.
How to Register Event Listeners
Various ways are provided in ZK to register and handle events, we'll look into the most common usages here.
Event Handling in ZUL page
In a ZUL file, an event handler is registered to a component as the component's attribute.
For example, suppose we have a button labeled "Hello", and we want to create a button labeled "World !" dynamically when the "Hello" button is clicked.
We could program this behavior entirely in a ZUL file:
<window id="win" title="ZK Essentials" border="normal" width="250px">
<button label="Hello">
<attribute name="onClick">
<![CDATA[
Button btn = new Button();
btn.setLabel("World !");
btn.setParent(win);
]]>
</attribute>
</button>
</window>
Inside the button declaration, we declare the "onClick" event as the button's attribute and code its event handling instructions directly in ZUL. This is possible because the Java code is interpreted by BeanShell dynamically. In the Java code, we first created a new Button, set its label to "World !", and then set the Window component as its parent. Although convenient, registering event right in ZUL is not recommended if your application is performance sensitive. As all the Java code needs to be interpreted dynamically.
Event Handling In a Composer
Following the ZK MVC pattern, we create a controller class where the event is forwarded to it for handling.
So here we make the necessary changes:
- At line 1, we declared: apply=controller class name so that the events fired within the window is all forwarded to the controller for event handling.
- At line 2, we need to give the "Hello" button an ID so the controller would know which button fired the onClick event.
<window id="win" title="ZK Essentials" border="normal" width="250px" apply="demo.zkoss.SampleCtrl">
<button id="helloBtn" label="Hello"/>
</window>
We then implement our controller class: