Event Driven Programming"
m |
m |
||
| Line 4: | Line 4: | ||
===How Does Event Driven Programming Work in ZK=== | ===How Does Event Driven Programming Work in ZK=== | ||
| − | Event driven programming is widely adopted for responsive GUI experience. Each ZK component is acceptive of having event listeners registered to itself. A component registered with an event listener will listen to actions by a user or | + | Event driven programming is widely adopted for responsive GUI experience. Each ZK component is acceptive of having event listeners registered to itself. A component registered with an event listener will listen to actions by a user or events forwarded by the ZK framework sitting in an event queue (<javadoc>org.. Think of ZK components as a collection of nodes, while the events form the network channels needed to make the collection to work as a whole. |
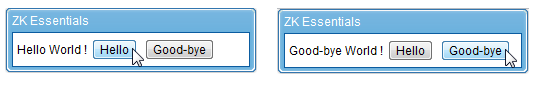
Take the sample we saw in the previous section: <br> | Take the sample we saw in the previous section: <br> | ||
[[Image:ZKEssentials_Intro_HelloGoodbye.png]]<br> | [[Image:ZKEssentials_Intro_HelloGoodbye.png]]<br> | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
Revision as of 04:29, 27 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Event Driven Programming
In the previous section, we saw how components are declared in ZUML (ZK User Interface Markup Language) to make up an application's user interface. Now we'll look into ZK's event driven programming model to make all the components in an application to work together to bring about functionality for our cause.
How Does Event Driven Programming Work in ZK
Event driven programming is widely adopted for responsive GUI experience. Each ZK component is acceptive of having event listeners registered to itself. A component registered with an event listener will listen to actions by a user or events forwarded by the ZK framework sitting in an event queue (<javadoc>org.. Think of ZK components as a collection of nodes, while the events form the network channels needed to make the collection to work as a whole.
Take the sample we saw in the previous section:

At line
<window title="ZK Essentials" mode="overlapped" border="normal" width="250px">
<label id="lbl"/>World !
<button label="Hello " onClick="lbl.value = self.label"/>
<button label="Good-bye " onClick="lbl.value = self.label"/>
</window>