Component-based UI
Overview
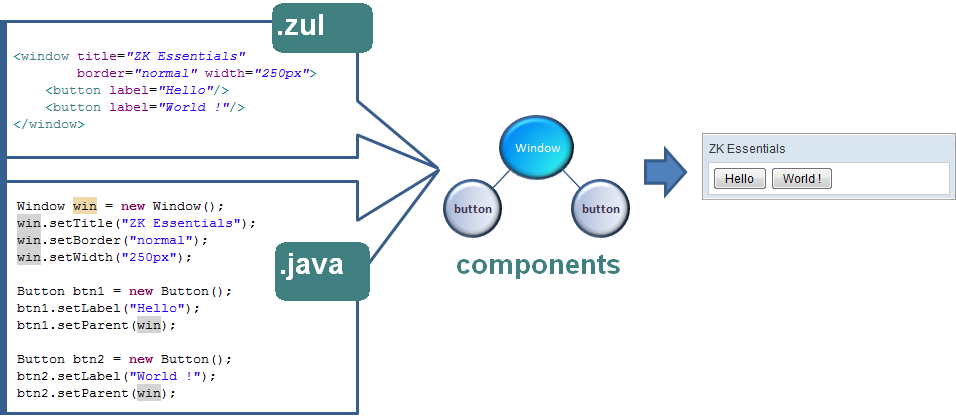
Each UI object is represented with a component (Component). Thus, composing UI is all about assembling components. To alter UI one has to modify the states and relationships of components.
For example, as shown below, we declared a Window component, enabling the border (border="normal"), and set its width to a definite 250 pixels. Enclosed in the Window are two Button components.
As shown above, there are two ways to declare UI: XML-based approach and pure-Java approach. You can even mix them if you like.
Forest of Trees of Components
Like in a tree structure, a component has at most one parent, while it might have multiple children.
Some components accept only certain types of components as children. Some don't allow to have any children at all. For example, Grid in XUL accepts Columns and Rows as children only.
A component without any parents is called a root component. Multiple root components are allowed in each page, even though this does not happen very often.
Notice that if you are using ZUML, there is an XML limitation, which means that only one document root is allowed. To specify multiple roots, you have to enclose the root components with the zk tag. zk tag a special tag that does not create components. For example,
<zk>
<window/> <!-- the first root component -->
<div/> <!-- the second root component -->
</zk>
getChildren()
Most of the collections returned by a component, such as Component.getChildren(), are live structures. It means that you can add, remove or clear it. For example, to detach all children, you could do it in one statement:
comp.getChildren().clear();
It is equivalent to
for (Iterator it = comp.getChildren().iterator(); it.hasNext();) {
it.next();
it.remove();
}
Note that the following code will never work because it would cause ConcurrentModificationException.
for (Iterator it = comp.getChildren().iterator(); it.hasNext();)
((Component)it.next()).detach();
Sorting the children
The following statement will fail for sure because the list is live and a component will be detached first before we move it to different location.
Collections.sort(comp.getChildren());
More precisely, a component has at most one parent and it has only one spot in the list of children. It means, the list is actually a set (no duplicate elements allowed). On the other hand, Collections.sort() cannot handle a set correctly.
Thus, we have to copy the list to another list or array, and sort it. Components.sort(List, Comparator) is a utility to simplify the job.
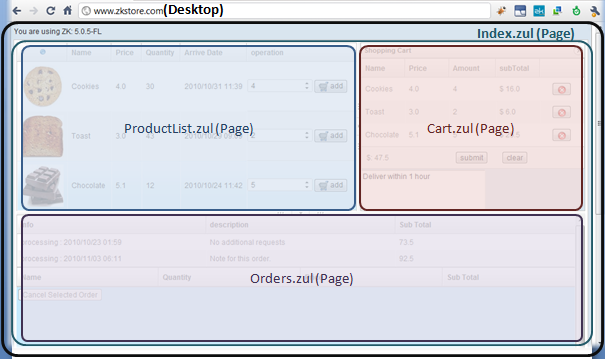
Desktop, Page and Component
A page (Page) is a collection of components. It represents a portion of the browser window. Only components attached to a page are available at the client. They are removed when they are detached from a page.
A desktop (Desktop) is a collection of pages. It represents a browser window (a tab or a frame of the browser)[1]. You might image a desktop representing an independent HTTP request.
A desktop is also a logic scope that an application can access in a request. Each time a request is sent from the client, it is associated with the desktop it belongs. The request is passed to DesktopCtrl.service(AuRequest, boolean), and then forwarded to ComponentCtrl.service(AuRequest, boolean). This also means that the application can not access components in multiple desktops at the same time.
Both a desktop and a page can be created automatically when ZK Loader loads a ZUML page or calls a richlet (Richlet.service(Page)). The second page is created when the Include component includes another page with the defer mode. For example, two pages will be created if the following is visited:
<!-- the main page -->
<window>
<include src="another.zul" mode="defer"/> <!-- creates another page -->
</window>
Notice that if the mode is not specified (i.e., the instant mode), Include will not be able to create a new page. Rather, it will append all components created by another.zul as its own child components. For example,
<window>
<include src="another.zul"/> <!-- default: instant mode -->
</window>
is equivalent to the following (except div is not a space owner, see below)
<window>
<div>
<zscript>
execution.createComponents("another.zul", self, null);
</zscript>
</div>
</window>
- ↑ Under portal environment, there might be multiple desktops in one browser window. However, it is really important in the developer's viewpoint.
Attach a Component to a Page
A component is available at the client only if it is attached to a page. For example, the window created below will not be available at the client.
Window win = new Window();
win.appendChild(new Label("foo"));
A component is a POJO object. If you don't have any reference to it, it will be recycled when JVM starts garbage collection.
There are two ways to attach a component to a page:
- Append it as a child of another component that is already attached to a page (Component.appendChild(Component), Component.insertBefore(Component, Component), or Component.setParent(Component)).
- Invoke Component.setPage(Page) to attach it to a page directly. It is also one way to make a component become a root component.
Since a component can have at most one parent and be attached at most one page, it will be detached automatically from the previous parent or page when it is attached to another component or page. For example, b will be a child of win2 and win1 has no child at the end.
Window win1 = new Window;
Button b = new Button();
win1.appendChild(b);
win2.appendChild(b); //implies detach b from win1
Detach a Component from a Page
To detach a Component from the page, you can either invoke comp.setParent(null) if it is not a root component or comp.setPage(null) if it is a root component. Component.detach() is a shortcut to detach a component without knowing if it is a root component.
Invalidate a Component
When a component is attached to a page, the component and all of its descendants will be rendered. On the other hand, when a state of a attached component is changed, only the changed state is sent to client for update (for better performance). Very rare, you might need to invoke Component.invalidate() to force the component and its descendants to be rerendered[1].
There are only a few reasons to invalidate a component, but it is still worthwhile to note them down:
- If you add more than 20 child components, you could invalidate the parent to improve the performance. Though the result Ajax response might be longer, the browser will be more effective to replace a DOM tree rather than adding DOM elements.
- If a component has a bug that an update does not update the DOM tree correctly, you could invalidate its parent, which usually could resolve the problem[2].
Don't Cache Components Attached to Page in Static Fields
As described above, a desktop is a logical scope that the application can access when serving a request. In other words, the application cannot detach a component from one desktop from another desktop. It typically happens when you cache a component accidentally.
For example, the following code will cause an exception if it is loaded multiple times.
<window apply="foo.Foo"/> <!-- cause foo.Foo to be instantiated and executed -->
and foo.Foo is defined as follows[1].
package foo;
import org.zkoss.zk.ui.*;
import org.zkoss.zul.*;
public class Foo implements org.zkoss.zk.ui.util.Composer {
private static Window main; //WRONG! don't cache it in a static field
public void doAfterCompose(Component comp) {
if (main == null)
main = new Window();
comp.appendChild(main);
}
}
The exception is similar to the following:
org.zkoss.zk.ui.UiException: The parent and child must be in the same desktop: <Window u1EP0>
org.zkoss.zk.ui.AbstractComponent.checkParentChild(AbstractComponent.java:1057)
org.zkoss.zk.ui.AbstractComponent.insertBefore(AbstractComponent.java:1074)
org.zkoss.zul.Window.insertBefore(Window.java:833)
org.zkoss.zk.ui.AbstractComponent.appendChild(AbstractComponent.java:1232)
foo.Foo.doAfterCompose(Foo.java:10)
- ↑ A composer (Composer) is a controller that can be associated with a component for handling the UI in Java. For the information, please refer to the Composer section.
Component Cloning
All components are cloneable (java.lang.Cloneable). It is simple to replicate components by invoking Component.clone().
main.appendChild(listbox.clone());
Notice
- It is a deep clone. That is, all children and descendants are cloned, too.
- The component returned by Component.clone() does not belong to any page. It doesn't have a parent, either. You have to attach it manually if necessary.
- ID, if any, is preserved. Thus, you cannot attach the returned component to the same ID space without modifying ID, if there is any.
Similarly, all components are serializable (java.io.Serializable). Like cloning, all children and descendants are serialized. If you serializes a component and then de-serialize it back, the result is the same as invoking Component.clone()[1].
- ↑ Of course, the performance of Component.clone() is much better.
Version History
| Version | Date | Content |
|---|---|---|