JSP"
| Line 85: | Line 85: | ||
</html> | </html> | ||
</source> | </source> | ||
| + | |||
| + | == The name Property == | ||
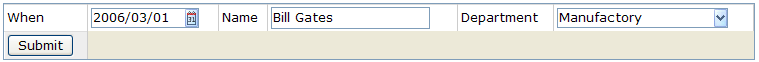
| + | To work with legacy Web applications, you could specify the <tt>name</tt> property as you did for HTML pages. For example, | ||
| + | |||
| + | [[Image:html_4.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window xmlns:h="[http://www.w3.org/1999/xhtml http://www.w3.org/1999/xhtml]"> | ||
| + | <h:form method="post" action="/my-old-servlet"> | ||
| + | <grid> | ||
| + | <rows> | ||
| + | <row> | ||
| + | When | ||
| + | <datebox name="when" /> | ||
| + | Name | ||
| + | <textbox name="name" /> | ||
| + | Department | ||
| + | <combobox name="department"> | ||
| + | <comboitem label="RD" /> | ||
| + | <comboitem label="Manufactory" /> | ||
| + | <comboitem label="Logistics" /> | ||
| + | </combobox> | ||
| + | </row> | ||
| + | <row> | ||
| + | <h:input type="submit" value="Submit" /> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </h:form> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | Once users press the submit button, a request is posted to the <tt>my-old-servlet</tt> servlet with the query string as follows. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | /my-old-servlet?when=2006%2F03%2F01&name=Bill+Gates&department=Manufactory | ||
| + | </source> | ||
| + | |||
| + | Thus, as long as you maintain the proper associations between name and value, your servlet could work as usual without any modification. | ||
| + | |||
| + | == Components that Support the name Property == | ||
| + | All input-types components support the <tt>name</tt> property, such as <tt>textbox</tt>, <tt>datebox</tt>, <tt>decimalbox</tt>, <tt>intbox</tt>, <tt>combobox</tt>,<tt> bandbox</tt>, <tt>slider</tt> and <tt>calendar</tt>. | ||
| + | |||
| + | In addition, list boxes and tree controls are also support the <tt>name</tt> property. If the <tt>multiple</tt> property is true and users select multiple items, then multiple name/value pairs are posted. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <listbox name="who" multiple="true" width="200px"> | ||
| + | <listhead> | ||
| + | <listheader label="name"/> | ||
| + | <listheader label="gender"/> | ||
| + | </listhead> | ||
| + | <listitem value="mary> | ||
| + | <listcell label="Mary"/> | ||
| + | <listcell label="FEMALE"/> | ||
| + | </listitem> | ||
| + | <listitem value="john"> | ||
| + | <listcell label="John"/> | ||
| + | <listcell label="MALE"/> | ||
| + | </listitem> | ||
| + | <listitem value="jane"> | ||
| + | <listcell label="Jane"/> | ||
| + | <listcell label="FEMALE"/> | ||
| + | </listitem> | ||
| + | <listitem value="henry"> | ||
| + | <listcell label="Henry"/> | ||
| + | <listcell label="MALE"/> | ||
| + | </listitem> | ||
| + | </listbox> | ||
| + | </source> | ||
| + | |||
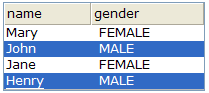
| + | [[Image:html_5.png]] | ||
| + | |||
| + | If both John and Henry are selected, then the query string will contain: | ||
| + | |||
| + | who=john&who=henry | ||
| + | |||
| + | Notice that, to use list boxes and tree controls with the <tt>name</tt> property, you have to specify the <tt>value</tt> property for <tt>listitem</tt> and <tt>treeitem</tt>, respectively. They are the values being posted to the servlets. | ||
| + | |||
| + | == Rich User Interfaces == | ||
| + | Because a <tt>form</tt> component could contain any kind of components, the rich user interfaces could be implemented independent of the existent servlets. For example, you could listen to the <tt>onOpen</tt> event and fulfill a tab panel as illustrated in the previous sections. Yet another example, you could dynamically add more rows to a grid control, where each row might control input boxes with the <tt>name</tt> property. Once user submits the form, the most updated content will be posted to the servlet. | ||
=Version History= | =Version History= | ||
Revision as of 04:23, 11 November 2010
Employment/Purpose
Here describes how to use ZK with a JSP page. Basically there are two approaches.
- Use
<jsp:include>to include a ZUL page. - Use ZK JSP Tags in a JSP page directly.
Prerequisite
DOCTYPE
To use ZK components correctly, the JSP page must specify DOCTYPE as follows.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
...
BODY Style
By default, ZK will set the CSS style of the BODY tag to width:100%;height:100% If you prefer to have the browser to decide the height (i.e., the browser's default), you could specify height:auto to the BODY tag.
<body style="height:auto">
...
Browser Cache
Though optional, it is suggested to disable the browser to cache the result page. It can be done as follows.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="-1" />
In additions, you could invoke the following statement in JSP to tell ZK to drop desktops once the user navigates to other URL. It is optional but it saves memory since the browser page is not cached and safe to remove if the user navigates away.
<%
request.setAttribute(org.zkoss.zk.ui.sys.Attributes.NO_CACHE, Boolean.TRUE);
%>
Notice that it has to be invoked before ZK JSP's zkhead tag, if ZK JSP is used, or before the first jsp:include that includes a ZUL page.
HTML form
ZK input components (datebox, slider, listbox and so on) work seamlessly with HTML form. In additions to Ajax, you could process input in batch with legacy Servlets.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ taglib uri="http://www.zkoss.org/jsp/zul" prefix="z" %>
<html>
<body>
<z:page>
<form action="/foo/legacy">
<table>
<tr>
<td>When</td><td><z:datebox name="when"/></td>
</tr>
<tr>
<td>Which></td>
<td>
<listbox name="which">
<listitem/>
<listitem/>
</listbox>
</td>
</tr>
<tr>
<td><z:button type="submit" label="Submit"/></td>
<td><z:button type="reset" label="Reset"/></td>
</tr>
</form>
</z:page>
</body>
</html>
The name Property
To work with legacy Web applications, you could specify the name property as you did for HTML pages. For example,
<window xmlns:h="[http://www.w3.org/1999/xhtml http://www.w3.org/1999/xhtml]">
<h:form method="post" action="/my-old-servlet">
<grid>
<rows>
<row>
When
<datebox name="when" />
Name
<textbox name="name" />
Department
<combobox name="department">
<comboitem label="RD" />
<comboitem label="Manufactory" />
<comboitem label="Logistics" />
</combobox>
</row>
<row>
<h:input type="submit" value="Submit" />
</row>
</rows>
</grid>
</h:form>
</window>
Once users press the submit button, a request is posted to the my-old-servlet servlet with the query string as follows.
/my-old-servlet?when=2006%2F03%2F01&name=Bill+Gates&department=Manufactory
Thus, as long as you maintain the proper associations between name and value, your servlet could work as usual without any modification.
Components that Support the name Property
All input-types components support the name property, such as textbox, datebox, decimalbox, intbox, combobox, bandbox, slider and calendar.
In addition, list boxes and tree controls are also support the name property. If the multiple property is true and users select multiple items, then multiple name/value pairs are posted.
<listbox name="who" multiple="true" width="200px">
<listhead>
<listheader label="name"/>
<listheader label="gender"/>
</listhead>
<listitem value="mary>
<listcell label="Mary"/>
<listcell label="FEMALE"/>
</listitem>
<listitem value="john">
<listcell label="John"/>
<listcell label="MALE"/>
</listitem>
<listitem value="jane">
<listcell label="Jane"/>
<listcell label="FEMALE"/>
</listitem>
<listitem value="henry">
<listcell label="Henry"/>
<listcell label="MALE"/>
</listitem>
</listbox>
If both John and Henry are selected, then the query string will contain:
who=john&who=henry
Notice that, to use list boxes and tree controls with the name property, you have to specify the value property for listitem and treeitem, respectively. They are the values being posted to the servlets.
Rich User Interfaces
Because a form component could contain any kind of components, the rich user interfaces could be implemented independent of the existent servlets. For example, you could listen to the onOpen event and fulfill a tab panel as illustrated in the previous sections. Yet another example, you could dynamically add more rows to a grid control, where each row might control input boxes with the name property. Once user submits the form, the most updated content will be posted to the servlet.
Version History
| Version | Date | Content |
|---|---|---|