TableChildren"
From Documentation
Tmillsclare (talk | contribs) m (→Example) |
|||
| Line 13: | Line 13: | ||
= Example = | = Example = | ||
| − | |||
| − | |||
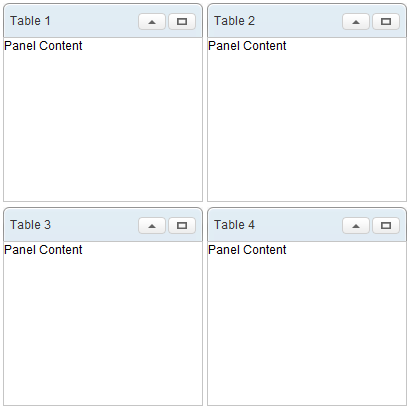
[[Image:ZKComRef Tablelayout Example.PNG]] | [[Image:ZKComRef Tablelayout Example.PNG]] | ||
| − | |||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <tablelayout columns="2"> | |
| − | + | <tablechildren> | |
| − | + | <panel title="Table 1" border="normal" maximizable="true" | |
| − | + | collapsible="true" width="200px" height="200px"> | |
| − | < | + | <panelchildren>Panel Content</panelchildren> |
| − | < | + | </panel> |
| − | < | + | </tablechildren> |
| − | + | <tablechildren> | |
| − | <panel title=" | + | <panel title="Table 2" border="normal" maximizable="true" |
| − | + | collapsible="true" width="200px" height="200px"> | |
| − | + | <panelchildren>Panel Content</panelchildren> | |
| − | + | </panel> | |
| − | + | </tablechildren> | |
| − | + | <tablechildren> | |
| − | + | <panel title="Table 3" border="normal" maximizable="true" | |
| − | + | collapsible="true" width="200px" height="200px"> | |
| − | + | <panelchildren>Panel Content</panelchildren> | |
| − | + | </panel> | |
| − | + | </tablechildren> | |
| − | + | <tablechildren> | |
| − | + | <panel title="Table 4" border="normal" maximizable="true" | |
| + | collapsible="true" width="200px" height="200px"> | ||
| + | <panelchildren>Panel Content</panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | </tablelayout> | ||
</source> | </source> | ||
Revision as of 05:55, 22 November 2010
TableChildren
- Demonstration: N/A
- Java API: TableChildren
- JavaScript API: TableChildren
Employment/Purpose
The cell of Tablelayout. The child component of Tablechildren only can be Panel.
Example
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|