Hlayout"
Jumperchen (talk | contribs) |
m ((via JWB)) |
||
| (24 intermediate revisions by 6 users not shown) | |||
| Line 5: | Line 5: | ||
*Demonstration: N/A | *Demonstration: N/A | ||
*Java API: <javadoc>org.zkoss.zul.Hlayout</javadoc> | *Java API: <javadoc>org.zkoss.zul.Hlayout</javadoc> | ||
| − | *JavaScript API: <javadoc directory="jsdoc">zul. | + | *JavaScript API: <javadoc directory="jsdoc">zul.box.Hlayout</javadoc> |
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Hlayout | Hlayout]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | The hlayout component is a simple horizontal oriented layout. | + | The hlayout component is a simple horizontal oriented layout. It layouts its child components horizontally in a row. |
| + | |||
| + | Notice that hlayout and vlayout do '''not''' support a splitter inside. If you need it, please use [[ZK Component Reference/Layouts/Hbox | Hbox]] and [[ZK Component Reference/Layouts/Vbox | Vbox]] instead. | ||
= Example = | = Example = | ||
| Line 28: | Line 31: | ||
</source> | </source> | ||
| − | = | + | = Spacing = |
| + | |||
| + | The default spacing between two child components is <code>0.3em</code>. You are allowed to modify it if you like: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <vlayout spacing="0"> | ||
| + | <textbox/> | ||
| + | <button label="Click Me"/> | ||
| + | </vlayout> | ||
| + | </source> | ||
| + | |||
| + | = Vertical Alignment = | ||
| + | {{versionSince|5.0.5}} | ||
| + | By default, the vertical alignment is ''middle'' (aka., ''center''). You can change it to ''top'' by specifying <code>sclass="z-valign-top"</code>, and to ''bottom'' by <code>sclass="z-valign-bottom"</code>. For example, | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <vlayout> | ||
| + | <hlayout> | ||
| + | center: <textbox/> | ||
| + | </hlayout> | ||
| + | <hlayout sclass="z-valign-top"> | ||
| + | top: <textbox/> | ||
| + | </hlayout> | ||
| + | <hlayout sclass="z-valign-bottom"> | ||
| + | bottom: <textbox/> | ||
| + | </hlayout> | ||
| + | </vlayout> | ||
| + | </source> | ||
| + | |||
| + | {{versionSince|6.0.0}} | ||
| + | |||
| + | The default value of alignment has been changed to ''top''. You can change it to ''middle'' (aka., ''center'') by specifying <code>valign="middle"</code>, and ''bottom'' by <code>valign="bottom"</code>. For example, | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <hlayout id="hlOne" height="100px"> | ||
| + | <button id="lbOne" label="align top" /> | ||
| + | <window width="100px" height="100px" title="test window" border="normal" /> | ||
| + | </hlayout> | ||
| + | <hlayout id="hlTwo" valign="middle" height="100px"> | ||
| + | <button id="lbTwo" label="align middle" /> | ||
| + | <window width="100px" height="100px" title="test window" border="normal" /> | ||
| + | </hlayout> | ||
| + | <hlayout id="hlThree" valign="bottom" height="100px"> | ||
| + | <button id="lbThree" label="align bottom" /> | ||
| + | <window width="100px" height="100px" title="test window" border="normal" /> | ||
| + | </hlayout> | ||
| + | </source> | ||
| + | |||
| + | == IE6 Limitation == | ||
| + | Notice that, since the vertical alignment is specified in the CSS class (<javadoc type="interface" method="setSclass(java.lang.String)">org.zkoss.zk.ui.Component</javadoc>), there are some limitations for IE6. | ||
| + | First, the vertical alignment is inherited to the inner hlayout. Thus, you have to specify the middle alignment explicitly in the inner hlayout if needed. For example, | ||
| − | {| | + | <source lang="xml"> |
| + | <hlayout sclass="z-valign-bottom"> | ||
| + | bottom: <textbox/> | ||
| + | <vlayout> | ||
| + | <hlayout sclass="z-valign-middle">inner: <textbox/></hlayout> | ||
| + | </vlayout> | ||
| + | </hlayout> | ||
| + | </source> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 37: | Line 101: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/HtmlBasedComponent#Supported_Events | HtmlBasedComponent]] | ||
=Supported Children= | =Supported Children= | ||
| Line 42: | Line 107: | ||
*ALL | *ALL | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 53: | Line 118: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| Line 60: | Line 125: | ||
| August, 2010 | | August, 2010 | ||
| new added component | | new added component | ||
| + | |- | ||
| + | | 5.0.5 | ||
| + | | October, 2010 | ||
| + | | Vertical alignment was supported. | ||
| + | |- | ||
| + | | 6.0.0 | ||
| + | | February, 2012 | ||
| + | | The default value of alignment is change to ''top''. | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 14:08, 12 January 2022
Hlayout
Employment/Purpose
The hlayout component is a simple horizontal oriented layout. It layouts its child components horizontally in a row.
Notice that hlayout and vlayout do not support a splitter inside. If you need it, please use Hbox and Vbox instead.
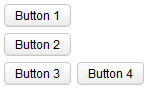
Example
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Spacing
The default spacing between two child components is 0.3em. You are allowed to modify it if you like:
<vlayout spacing="0">
<textbox/>
<button label="Click Me"/>
</vlayout>
Vertical Alignment
Since 5.0.5
By default, the vertical alignment is middle (aka., center). You can change it to top by specifying sclass="z-valign-top", and to bottom by sclass="z-valign-bottom". For example,
<vlayout>
<hlayout>
center: <textbox/>
</hlayout>
<hlayout sclass="z-valign-top">
top: <textbox/>
</hlayout>
<hlayout sclass="z-valign-bottom">
bottom: <textbox/>
</hlayout>
</vlayout>
Since 6.0.0
The default value of alignment has been changed to top. You can change it to middle (aka., center) by specifying valign="middle", and bottom by valign="bottom". For example,
<hlayout id="hlOne" height="100px">
<button id="lbOne" label="align top" />
<window width="100px" height="100px" title="test window" border="normal" />
</hlayout>
<hlayout id="hlTwo" valign="middle" height="100px">
<button id="lbTwo" label="align middle" />
<window width="100px" height="100px" title="test window" border="normal" />
</hlayout>
<hlayout id="hlThree" valign="bottom" height="100px">
<button id="lbThree" label="align bottom" />
<window width="100px" height="100px" title="test window" border="normal" />
</hlayout>
IE6 Limitation
Notice that, since the vertical alignment is specified in the CSS class (Component.setSclass(String)), there are some limitations for IE6. First, the vertical alignment is inherited to the inner hlayout. Thus, you have to specify the middle alignment explicitly in the inner hlayout if needed. For example,
<hlayout sclass="z-valign-bottom">
bottom: <textbox/>
<vlayout>
<hlayout sclass="z-valign-middle">inner: <textbox/></hlayout>
</vlayout>
</hlayout>
Supported Events
| None | None |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | new added component |
| 5.0.5 | October, 2010 | Vertical alignment was supported. |
| 6.0.0 | February, 2012 | The default value of alignment is change to top. |