Tbeditor"
Chunfuchang (talk | contribs) (Created page with "hi") |
|||
| (13 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Tbeditor = | ||
| + | {{versionSince | 8.0.0}} | ||
| + | {{ZK EE}} | ||
| + | |||
| + | *Java API: [https://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/Tbeditor.html Tbeditor] | ||
| + | *JavaScript API: [https://www.zkoss.org/javadoc/latest/jsdoc/zkmax/inp/Tbeditor.html Tbeditor] | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | Tbeditor is a rich text editor to be used inside web pages. It's a WYSIWYG editor, which means that the text being edited on it looks as similar as possible to the results users have when publishing it. | ||
| + | |||
| + | The component wraps [http://alex-d.github.io/Trumbowyg/ Trumbowyg] | ||
| + | == Bundled Versions== | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! ZK !! Trumbowyg | ||
| + | |- | ||
| + | | 9.6.0+ || 2.7.2 | ||
| + | |- | ||
| + | | 8.5.0 || 2.6 | ||
| + | |- | ||
| + | | 8.0.0 || 2.0.0-beta.2 | ||
| + | |} | ||
| + | |||
| + | = Example = | ||
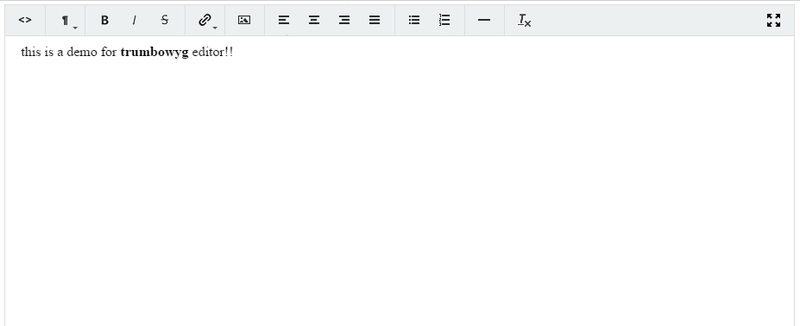
| + | [[Image:Zkcompref tbeditor.png|800px]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <tbeditor id="tb" value="this is a demo for <b>trumbowy</b> editor!!" /> | ||
| + | </source> | ||
| + | |||
| + | = Customized Properties = | ||
| + | Tbeditor provides a way for users to customize their own properties, check [http://alex-d.github.io/Trumbowyg/documentation.html official document] for the details. (Not all properties are supported, for example, localization, and custom skin, are not supported.) | ||
| + | |||
| + | Here is a simple example of how to programmatic change the property: | ||
| + | |||
| + | <source lang="java"> | ||
| + | Map config = new HashMap(); | ||
| + | config.put("btns", new String[] {"bold", "italic", "link"}); | ||
| + | config.put("closable", true); | ||
| + | tbeditor.setConfig(config); | ||
| + | </source> | ||
| + | * Line 1: We create a map while a key is a property name with a supported value. Note that we have to wrap the value into <code>JavaScriptValue</code> object if it's not String. | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | <center><code>onChange</code></center> | ||
| + | | <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
| + | |||
| + | Denotes that the content of the component has been modified by a user | ||
| + | |||
| + | |- | ||
| + | | <center><code>onChanging</code></center> | ||
| + | | <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
| + | |||
| + | Denotes that a user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until <code>onChange</code> is received. Thus, you have to invoke the <code>getValue </code>method in the <code>InputEvent </code>class to retrieve the temporary value. | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *NONE | ||
| + | |||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 05:58, 22 December 2023
Tbeditor
Since 8.0.0
- Available for ZK:
-

Employment/Purpose
Tbeditor is a rich text editor to be used inside web pages. It's a WYSIWYG editor, which means that the text being edited on it looks as similar as possible to the results users have when publishing it.
The component wraps Trumbowyg
Bundled Versions
| ZK | Trumbowyg |
|---|---|
| 9.6.0+ | 2.7.2 |
| 8.5.0 | 2.6 |
| 8.0.0 | 2.0.0-beta.2 |
Example
<tbeditor id="tb" value="this is a demo for <b>trumbowy</b> editor!!" />
Customized Properties
Tbeditor provides a way for users to customize their own properties, check official document for the details. (Not all properties are supported, for example, localization, and custom skin, are not supported.)
Here is a simple example of how to programmatic change the property:
Map config = new HashMap();
config.put("btns", new String[] {"bold", "italic", "link"});
config.put("closable", true);
tbeditor.setConfig(config);
- Line 1: We create a map while a key is a property name with a supported value. Note that we have to wrap the value into
JavaScriptValueobject if it's not String.
Supported Events
onChange |
InputEvent
Denotes that the content of the component has been modified by a user |
onChanging |
InputEvent
Denotes that a user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until |
Supported Children
*NONE