Radio"
From Documentation
m ((via JWB)) |
|||
| (7 intermediate revisions by 4 users not shown) | |||
| Line 3: | Line 3: | ||
= Radio = | = Radio = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/input/radio_button Radio] |
*Java API: <javadoc>org.zkoss.zul.Radio</javadoc> | *Java API: <javadoc>org.zkoss.zul.Radio</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Radio</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Radio</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Radio | Radio]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A < | + | A <code>radio</code> button is a component that can be turned on and off. Radio buttons are grouped together in a group, called <code>radiogroup</code>. Only one radio button with the same group may be selected at a time. |
= Example = | = Example = | ||
| Line 16: | Line 17: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | < | + | <vlayout> |
| − | + | <radiogroup onCheck="fruit.value = self.selectedItem.label"> | |
| − | + | <radio label="Apple"/> | |
| − | + | <radio label="Orange"/> | |
| − | + | <radio label="Banana"/> | |
| − | + | </radiogroup> | |
| − | + | You have selected : | |
| − | + | <label id="fruit" style="color:red"/> | |
| − | + | </vlayout> | |
| − | |||
| − | </ | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | | None |
| − | | | + | | None |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Input/Checkbox#Supported_Events | Checkbox]] | ||
=Supported Children= | =Supported Children= | ||
| Line 60: | Line 43: | ||
*NONE | *NONE | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | 3.6 |
| − | | | + | | Radio buttons with Listitems |
| − | | | + | | [http://www.zkoss.org/forum/listComment/3867 http://www.zkoss.org/forum/listComment/3867] |
| + | |- | ||
| + | | 3.6 | ||
| + | | Radiogroup radio's in seperate table/grid rows | ||
| + | | [http://www.zkoss.org/forum/listComment/9002 http://www.zkoss.org/forum/listComment/9002] | ||
|} | |} | ||
| + | |||
| + | See also: [[ZK_Component_Reference/Input/Radiogroup#Use_Cases | Radiogroup]] | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 10:42, 12 January 2022
Radio
Employment/Purpose
A radio button is a component that can be turned on and off. Radio buttons are grouped together in a group, called radiogroup. Only one radio button with the same group may be selected at a time.
Example
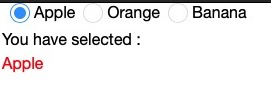
<vlayout>
<radiogroup onCheck="fruit.value = self.selectedItem.label">
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
You have selected :
<label id="fruit" style="color:red"/>
</vlayout>
Supported Events
| None | None |
- Inherited Supported Events: Checkbox
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Radio buttons with Listitems | http://www.zkoss.org/forum/listComment/3867 |
| 3.6 | Radiogroup radio's in seperate table/grid rows | http://www.zkoss.org/forum/listComment/9002 |
See also: Radiogroup
Version History
| Version | Date | Content |
|---|---|---|