Groupfoot"
From Documentation
Tmillsclare (talk | contribs) m |
m ((via JWB)) |
||
| (9 intermediate revisions by 5 users not shown) | |||
| Line 3: | Line 3: | ||
= Groupfoot = | = Groupfoot = | ||
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/grid/grouping Group] |
*Java API: <javadoc>org.zkoss.zul.Groupfoot</javadoc> | *Java API: <javadoc>org.zkoss.zul.Groupfoot</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkex.grid.Groupfoot</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkex.grid.Groupfoot</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Groupfoot| Groupfoot]] | ||
| + | *{{ZK PE and EE}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 13: | Line 15: | ||
= Example = | = Example = | ||
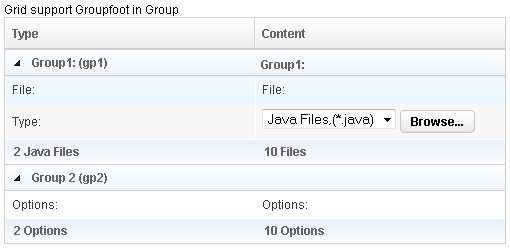
| − | [[Image: | + | [[Image:ZKComRef_Group_Example.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| Line 20: | Line 22: | ||
Grid support Groupfoot in Group | Grid support Groupfoot in Group | ||
| − | <grid id="grid"> | + | <grid id="grid" width="500px"> |
<columns id="h" sizable="true"> | <columns id="h" sizable="true"> | ||
<column id="col1" label="Type"/> | <column id="col1" label="Type"/> | ||
| Line 62: | Line 64: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 71: | Line 73: | ||
| None | | None | ||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Data/Listbox/Listitem#Supported_Events | Listitem]] | ||
=Supported Children= | =Supported Children= | ||
| Line 76: | Line 80: | ||
*ALL | *ALL | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 87: | Line 91: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 11:04, 7 January 2022
Groupfoot
- Demonstration: Group
- Java API: Groupfoot
- JavaScript API: Groupfoot
- Style Guide: Groupfoot
- Available for ZK:
-

Employment/Purpose
Adds the ability for single level grouping to the Grid. Default getSclass(): the same as grid's sclass.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
Grid support Groupfoot in Group
<grid id="grid" width="500px">
<columns id="h" sizable="true">
<column id="col1" label="Type"/>
<column id="col2" label="Content"/>
</columns>
<rows id="rows">
<group id="gp1">
<label value="Group1: (gp1)"/>
<label value="Group1:"/>
</group>
<row>
<label value="File:"/>
<label value="File:"/>
</row>
<row id="row1">
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
<groupfoot>
<label value="2 Java Files"/>
<label value="10 Files"/>
</groupfoot>
<group id="gp2" label="Group 2 (gp2)" onOpen='alert("Group is open: "+self.open);'/>
<row>
<label value="Options:"/>
<label value="Options:"/>
</row>
<groupfoot>
<label value="2 Options"/>
<label value="10 Options"/>
</groupfoot>
</rows>
</grid>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: Listitem
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|