Caption
From Documentation
Revision as of 04:27, 5 February 2024 by RebeccaLai (talk | contribs)
Caption
Employement/Purpose
A header for a Groupbox, Window, and Panel. It may contain either a text label, using LabelElement.setLabel(String), or child elements for a more complex caption.
Preload Image
Since 6.0.0
The feature is applied to all of the LabelImageElement and Image components.
By default the preload function is disabled, so users have to specify the custom-attributes and set it to true. For example,
<caption image="xxx.png" label="caption">
<custom-attributes org.zkoss.zul.image.preload=”true”/>
</caption>
Or specify it just below the root component.
For example,
<window>
<custom-attributes org.zkoss.zul.image.preload=”true”/>
<caption image="xxx.png" label="caption">
<image src="xxx.png"/>
</window>
As you can see, the custom-attributes will be checked recursively.
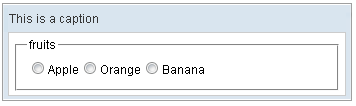
Example
<zk>
<window border="normal" width="350px">
<caption label="This is a caption"/>
<groupbox width="300px">
<caption label="fruits"/>
<radiogroup onCheck="fruit.value = self.selectedItem.label">
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
</window>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: LabelImageElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | How to use the title and caption inside a Window | Title and Caption |
Version History
| Version | Date | Content |
|---|---|---|