Using Columnlayout Component
Grace Lin, Engineer, Potix Corporation
June 30, 2008
Applicable to ZK-3.5.0-FL-2008-07-01 and later
Introduction
In the previous article (A Simple, Flexible, and Powerful ZK Layout), we introduced the borderlayout component in ZK. Like borderlayout, columnlayout component is also easy to use with a simple structure. A columnlayout is a ZK layout component which can have multiple columns (columnchildren), and each column may contain multiple panels. You should assign width (either in percentage or pixel) on every columnchildren to make sure you can get the expected look.
Live Demo
A simple demo use columnlayout, and show columnlayout can also include other layout.
Architecture
The architecture could be separated into two parts, one for layout designer, and one for web developer.
Designer Part
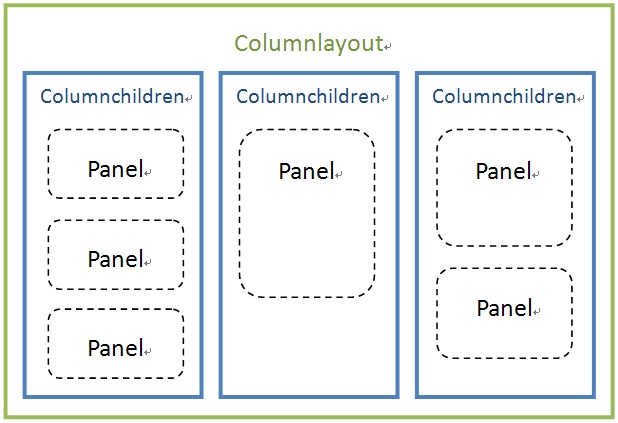
Following figure shows the structure and how the columnlayout is placed on the screen. A columnlayout can have more than one column, and itself can be put inside other layout components. Each column can be specified with percentage or fixed pixel width but the height is determined by its contents. Notice that you can put only panel components in column, but you can put other ZK components in a panel. If the column height is higer than the height of the columnlayout, it is by default cropped.
Developer Part
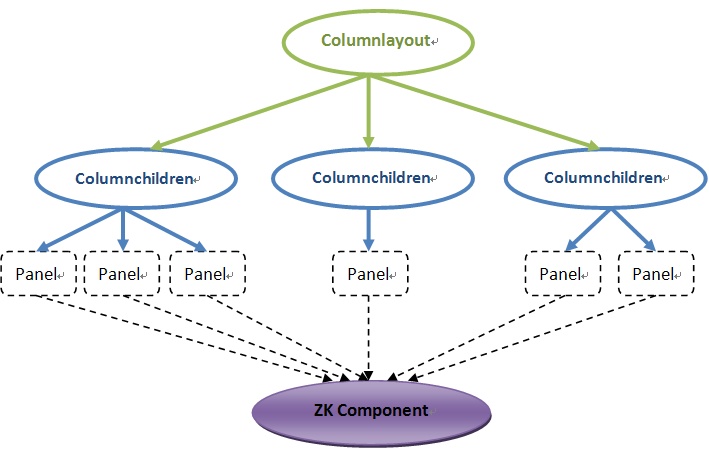
Developer will have to know how to use the columnlayout component set. Columnlayout component set contains three types of components. First, the columnlayout can be used as root component or put inside the other ZK layout components. Second, the columnchildren can be put inside columnlayout only. Last, the panel can be put inside columnchildren only. And panel can allow any kind of ZK component as its child. We show the relations in the following figure.
Component Code
Columnlayout’s code can be simplified as follows.
<columnlayout>
<columnchildren width="50%">
<panel …> … </panel>
<panel …> … </panel>
<panel …> … </panel>
</columnchildren>
<columnchildren width="200px">
<panel …> … </panel>
</columnchildren>
<columnchildren width="50%">
<panel …> … </panel>
<panel …> … </panel>
</columnchildren>
</columnlayout>
Though you can assign columnchildren width with either percentage or fixed pixel width at the same time, the fixed pixel width takes higher priority than percentage width. For example, here is a columnlayout with three columnchildren components. We assign the width of the columnlayout to 1000px and assign the width of the three columnchildren components to 50%, 200px, and 50%, respectively. The ZK engine will first "allocate" 200 pixels to the center column and then it calculates the percentage of the remaining width and assign them accordingly. That is, the width of both the right and the left column will be (1000 – 200) * 50% = 400px.
Download
Download the columnlayout.zip for the live demo here.
Summary
In this small talk, we have demonstrated you the columnlayout component. It provides you one more option to design the rich look and feel of your web applications. The ZK team will continue on providing more convenient layout components and we love to hear you. If you have any opinion, suggestion, or question, please feel free to leave comment here or post to ZK forum.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |