Component-based UI
Overview
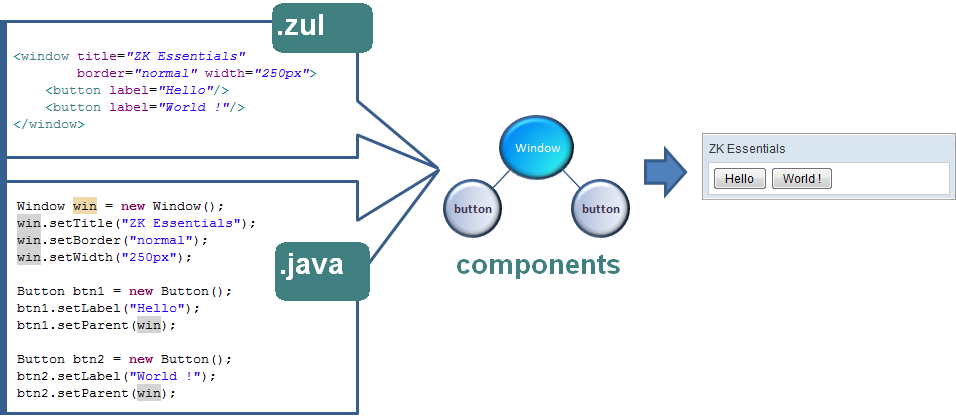
Each UI object is represented with a component (Component). Thus, composing UI is all about assembling components. To alert UI is all about modifying the states and relationship of components.
For example, as shown below, we declared a Window component, enabled the border (border="normal"), and set its width to a definite 250 pixels. Enclosed in the Window are two Button components.
As shown, there are two ways to declare UI: XML-based approach and pure-Java approach. Furthermore, you could mix them if you like.
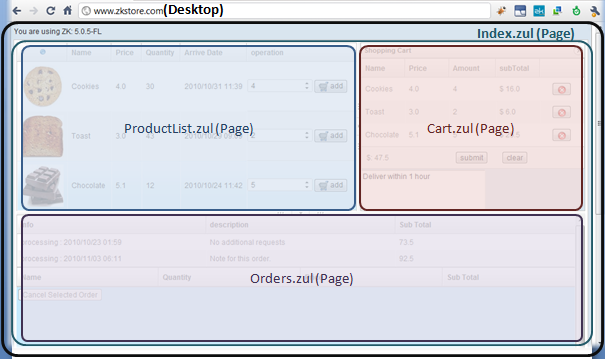
Desktop, Page and Component
A page (Page) is a collections of components. It represents a portion of the browser window. Only components attached to a page are available at the client. They are removed when they are detached from a page. A page is created automatically when ZK Loader loads a ZUML page or calls a richlet (Richlet.service(Page)).
A desktop (Desktop) has a collection of pages. It represents a browser window (or a tab or a frame of the browser)[1].
A desktop is also the logic scope that an application can access in a request. Each time a request is sent from the client, it is associated with the desktop it belongs. The request is passed to <javadoc method="service(org.zkoss.zk.au.AuRequest, boolean)" type="interface>org.zkoss.zk.ui.sys.DesktopCtrl</javdoc>, and then forwarded to <javadoc method="org.zkoss.zk.au.AuRequest, boolean)">org.zkoss.zk.ui.sys.ComponentCtrl</javadoc. It also means, the application can not access components in multiple desktops at the same time. Each
- ↑ Under portal environment, there might be multiple desktops in one browser window. However, it is really important in the developer's viewpoint.
Version History
Last Update : 2010/11/3
| Version | Date | Content |
|---|---|---|