Default
From Documentation
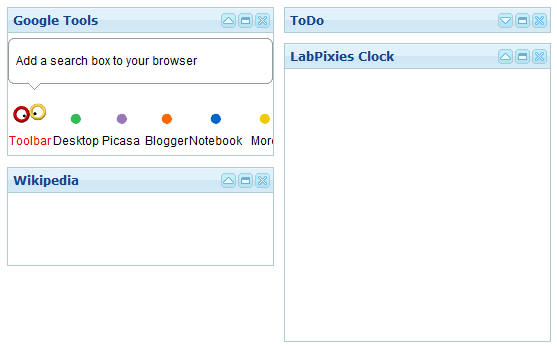
This is the Default mold for Portallayout.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-portal-layout,
.z-portal-children |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-portal-layout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-portal-layout-inner | Overflow | overflow: hidden; |
| .z-portal-children | Padding and margin | float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-portal-children-body | Overflow | overflow: hidden; zoom: 1; |
| .z-portal-children-cnt | Overflow | overflow: hidden; |