Fisheye
From Documentation
Revision as of 09:11, 18 November 2010 by Jumperchen (talk | contribs)
Fisheye
- Demonstration: Fisheye
- Java API: Fisheye
- JavaScript API: Fisheye
- Style Guide: Fisheyebar
Employment/Purpose
A fisheye item
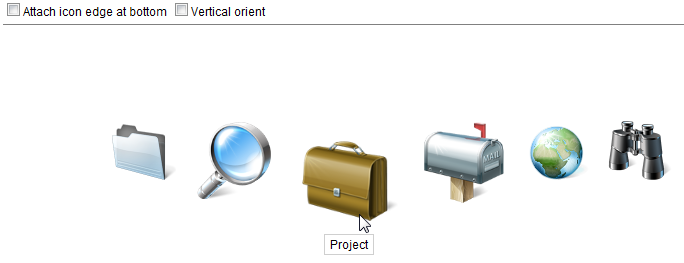
Example
<zk>
<div height="450px">
<checkbox label="Attach icon edge at bottom"
onCheck='fsb.attachEdge=self.checked?"bottom":"top"' />
<checkbox label="Vertical orient"
onCheck='fsb.orient=self.checked?"vertical":"horizontal"' />
<separator bar="true" />
<fisheyebar id="fsb" style="position:absolute;margin:80px 150px;"
attachEdge="top" itemWidth="80" itemHeight="80" itemMaxHeight="160" itemMaxWidth="160">
<fisheye image="/img/Centigrade-Widget-Icons/FolderABlue-128x128.png" label="Folder"
onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/ReadingGlass-128x128.png" label="Reading Glasses"
onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/Briefcase-128x128.png" label="Project"
onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/MailboxFlag-128x128.png"
label="Email" onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/Globe-128x128.png"
label="Globe" onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/Spyglass-128x128.png" label="Spyglass"
onClick="alert(self.label)" />
</fisheyebar>
</div>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: LabelImageElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|